راه اندازی و طراحی قالب وردپرس با المنتور، یک قابلیت پیشرفته و متمایزی از سایر قالب ها در طراحی و توسعه یک قالب اختصاصی وردپرسی کمک می کند و از آن برای توسعه سایت استفاده می کنند. برای ساخت قالب وردپرسی شما باید تسلط کافی به زبان های برنامه نویسی تحت وب داشته داشته باشید. اما در حال حاضر با توسعه نرم افزارهای تحت وب برای کاربران فراهم شده تا یک طراحی قالب وردپرس با المنتور بتوانید از آن استفاده کنید.
به صورت کلی طراحی قالب وردپرس با المنتور همان ارکان ظاهری یک سایت است و چهارچوب ساختاری آن از بخش های مختلف گرافیکی سایت به حساب می آید که کلیه محتواهای سایت مانند تصاویر، متن و … را در بر می گیرد.
طراحی قالب وردپرس با المنتور یک بستر اصلی برای صفحات و شکل ظاهری وب سایت است و شرایط تنظیم نمایش محتواها را برای طراحان و کاربران فراهم می سازد و هر چقدرکه یک قالب سفارشی و بر اساس نوع فعالیت یک کسب و کار طراحی قالب وردپرس با المنتور ساخته شده باشد یعنی هر چقدر اختصاصی تر باشد بازخورد بیشتری در بخش رابط کاربری برای جلب رضایت بیشتر کاربران را همراه خواهد داشت. معمولا طراحی قالب وردپرس با المنتور علاوه بر دانش برنامه نویسی و مهارت های گرافیکی آشناییت داشته باشند.
کاربرد طراحی قالب وردپرس با المنتور
یکی از دغدغه ها و چالش هایی که افراد در زمانی که وارد عرصه طراحی قالب وردپرس با المنتورشده اند این موضوع است که چگونه یک قالب مناسب و حرفه ای را برای شروع به توسعه یک سایت طراحی کنند علاوه بر افراد مبتدی برای افراد حرفه ای هم طراحی قالب چالش برانگیز و دشوار است و همیشه این سوال مطرح است با چه ابزاری به طراحی قالب وردپرس با المنتور بپردازیم تا از محبوبیت و جذابیت بصری بسیار بالایی برخوردار باشد.
قالب های آماده توسط توسعه دهندگان طراحی و به کاربران ارائه می شود تا بدون نیاز به صرف وقت در طراحی قالب وردپرس با المنتور بتوانند در یک بستر آماده محتوای خود را به بارگذاری نمایند. معمولا قالب های آماده به صورت تجاری یا رایگان به منظور سهولت کاربری بیشترعرضه می شود تا کاربران بتوانند طراحی قالب وردپرس با المنتور را آسان تر و در زمان کمتری پیاده سازی کند و این قابلیت را به افراد مبتدی می دهد تا بدون نیاز به دانش برنامه نویسی و کسب مهارت های مختلف در یک بستر آماده شروع به کار کنند.
اهمیت طراحی قالب وردپرس با المنتور در توسعه سایت
ممکن است برای شما هم پیش آمده باشد که زمانی قالب وردپرس را از سایت های ارائه دهنده خدمات وردپرس خریداری کرده اید و پس از نصب می بینید هیچگونه شباهتی به نمونه دموی قرار داده شده درسایت را ندارد، و از ادامه فرایند طراحی دلسرد می شوید و مجبورید از طریق درون ریزی محتوا و ابزارک ها، تعداد زیادی پست و تصویر و اطلاعات مختلفی را به سایتتان وارد کنید تا قالب خریداری شده تا حدودی شبیه دمویی که در سایت دیده اید شود.
اگر دقت کنید مشاهده می کنید که تقریبا بیش از نیمی از قالب های جدید در وردپرس وصفحات آن با استفاده از افزوونه المنتور ایجاد شده اند. در واقع طراحی قالب وردپرس با المنتور این قدرت را به شما می دهند تا تمامی بخش های سایتتان را به راحتی مدیریت کنید و به تدریج بتوانید یک وب سایت حرفه ای را طراحی کنید تا بتوانید محتواهای خود را ارائه دهید.
طی سال های گذشته با افزوونه المنتور فقط میتوانستید بخشی از صفحه را طراحی کنید اما با ظهور قابلیت طراحی قالب وردپرس با المنتور چیزی فراتر از طراحی قالب و طراحی صفحات معنا پیدا کرده است و به جرات میتوان گفت افزونه المنتور یک صفحه ساز حرفه ای است.
تفاوت طراحی قالب وردپرس با المنتور با سایر قالب های وردپرسی
تفاوت طراحی قالب وردپرس با المنتور با سایر قالب های وردپرسی در این است که شما زمانی از یک قالب آماده وردپرسی استفاده می کنید، قطعا قالب مورد نظر شما تنظیماتی برای هدر، فوتر و دیگر بخش های وب سایت نیاز دارد و شما می توانید از تنظیمات و استایل دهی آن ها استفاده کنید ؛ به عنوان مثال اگر بخواهید هدر وب سایت خود را با المنتور طراحی کنید ؛ طبیعی است که بخش تنظیمات هدر که در قالب شما وجود دارد اضافه باشد و صرفا یک فضای اضافه ای را برای شما اشغال کند و همچنین دیگر بخش های سایت نیز شامل حال این موضوع خواهند شد.
بنابراین پیشنهاد تیم حرفه ای وردپرس استار به شما عزیزان این است که اگر از قالب های آماده وردپرس استفاده می کنید به افزوونه المنتور توجه ویژه ای کنید و از توسعه این دسته قالب ها خودداری کنید. در طراحی قالب وردپرس با المنتور می توانید یک صفحه خالی و سفید را تبدیل به بخش های مختلفی از قالب ازجمله هدر ، فوتر و… را خودتان طراحی کنید و از لذت طراحی یک قالب اختصاصی با استفاده از طراحی قالب وردپرس با المنتور تجربه کنید.
مزایای طراحی قالب وردپرس با المنتور
طراحی قالب وردپرس با المنتور مزیت های قابل توجه بسیار زیادی دارد و همین مزایا باعث شده اند تا آمار نصب این افزونه وردپرسی را به بیش از دو میلیون نصب در امارهای وردپرس نشان دهد و تاکنون هیچ افزونه ای نمی تواند به این تعداد نصب برسد و شامل امکانات و قابلیت های فراوان در خود باشد. در ادامه با چند مورد از مهمترین طراحی قالب وردپرس با المنتور آشنا می شویم.
ویرایشگر آسان
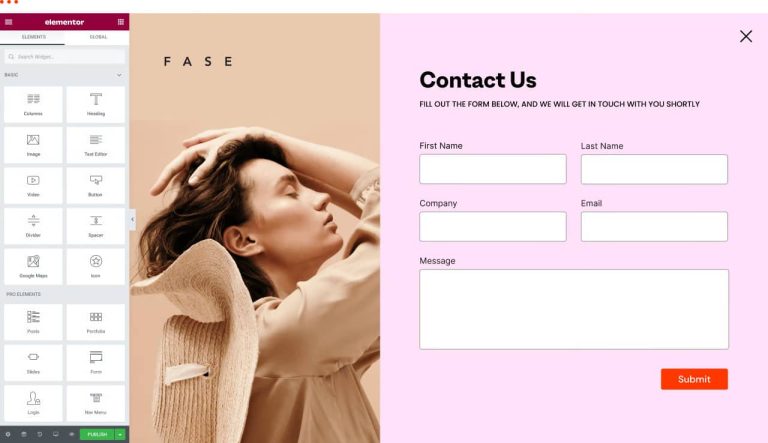
همانطور که در مطالب نیز اشاره کردیم، رابط کاربری افزونه المنتور بسیار راحت و مورد پسند کاربران طراحی شده است. همین عامل باعث شده است تا به کاربر اجازه دهد در کمترین زمان و به راحتی بتواند صفحه دلخواه خود را طراحی کنند. یکی دیگر از ویژگی های فوق العاده این افزونه، پیش نمایش فعال سایت در صفحه طراحی با افزونه است؛
یعنی شما همزمان با تغییر ویجت ها می توانید سایت را به طور زنده مشاهده کنید و از تغییرات آن مطلع شوید که عموما این ویژگی کمتر در افزونه های صفحه ساز دیگر مانند ویژوال کامپوزر دیده می شود.
صفحه ساز با کشیدن و رها کردن
شما فقط با استفاده ازکشیدن و رها کردن این افزوونه می توانید به آسانی ویجت ها را جا به جا کرده و به طرح دلخواهد خود برسید. این ویگی باعث می شود حتی افراد مبتدی و بدون دانش فنی و تخصص طراحی سایت با این افزوون کار کنند و برای این کار شما فقط نیاز به کمی سلیقه و حوصله دارید تا ویجت ها را جا به جا کرده و یک وب سایت حرفه ای و منحصر به فرد را طراحی کنید.
قابلیت تغییر سایز صفحه با افزونه المنتور
یکی دیگر از مزیت هایی که کمتر در افزونه های صفحه ساز مشاهده می شود، امکان تغییر سایز صفحات و بخش های داخلی صفحه در وردپرس است. افزونه المنتور این امکان را به کاربر می دهد تا اندازه تمامی قسمت های سایت را تغییر دهد و به دلخواه عرض و طول آن ها را کمتر یا بیشتر کند. البته بهتر است پیش از تغییر سایت صفحه با المنتور، نوع قالب سایت را نیز در نظر داشته باشید. اگر از قالب استاندارد استفاده کرده باشید دچار مشکل خاصی نخواهید شد.
ذخیره سازی صفحات ساخته شده
اگر شما یک طراح سایت مبتدی هستید افزونه المنتور یک ویژگی خاص و کاربردی برای شما به همراه دارد. شما می توانید با استفاده از این مزیت برتر تمامی صفحات ساخته شده در این افزونه را ذخیره کرده و در دیگر سایت های وردپرسی وارد نمایید و بدین ترتیب دیگر نیازی نیست زمان بسیاری را صرف طراحی سایت و ایجاد صفحات مختلف صرف کنید.
فقط کافی است یک بار صفحات را در یک سایت ایجاد کرده و سپس در سایر سایت ها استفاده کنید و یا حتی صفحه آماده را در اختیار دوستان و همکاران خود قرار دهید تا آن ها نیز بتوانند از این قابلین منحصر به فرد در افزوونه المنتور استفاده نمایند.
سازگاری افزونه المنتور با افزونه های سئو
سئو یکی ازمهمترین بخش یک سایت است که باعث می شود رتبه سایت در موتورهای جستجوگر و هچنین فرآیند بهینه سازی با کیفیت و سرعت بالایی انجام شود. وردپرس دارای افزونه های سئوی بسیار قوی است که سازگاری خوبی با افزونه المنتور دارند و این افزونه هیچگونه ضرری برای سئوی سایت نخواهد داشت.
البته ناگفته نماند که برای تغییرات در افزونه المنتور نیازی نیست یک توسعه دهنده حرفه ای وب باشید؛ بلکه چنانچه اگر آشنایی اولیه با کدهایی را در آن سایت و کامپیوترداشته باشید، می توانید به راحتی، این افزونه را برای هماهنگی بیشتر با قالب سایت خود، وارد کنید. اما اگر از مهارت کد نویسی برخوردار نیستید ، بهتر است آن را به یک فرد متخصص در زمینه کد نویسی بسپارید.
طراحی کاملا ریسپانسیو و واکنش گرا
کلیه قسمت هایی که توسط افزونه المنتور ساخته و ویرایش می شوند، کاملا ریسپانسیو یا واکنش گرا هستند. یعنی قسمت های ساخته شده درسایت به خوبی و به صورت کامل و بدون هیچگونه مشکل در تمامی صفحات نمایشگرها مانند کامپیوتر، تبلت، لپ تاپ ، موبایل ، تلوزیون های هوشمند و … نمایش داده می شود.
برای تغییرات در سایت ریسپانسیو سایت اگر آشنایی اولیه با کدهای ، می توانید به راحتی، این افزونه را برای هماهنگی بیشتر با قالب سایت خود، سفارشی کنید. اما اگر با این کدها آشنایی چندانی ندارید بهتر است آن را به یک فرد متخصص بسپارید تا سایت شما دچار مشکل نشود.